If you know SEO then you definitely know about image compression or image optimization for your website. In an article or website, images take a huge role to rank in google.
If a post is explained using images with text then visitors can understand easily but a post contains only images or only texts then the user quit after 3-4 paragraphs.
If you have written a seo friendly content then the human brain easily understands what was written and doesn’t quite form post, that’s why SEO friendly content is important.
If your site load time is high then it may happen due to large images ( un optimize images). Google also ranks those posts or websites whose user engagement is more.
I mean if a visitor opens your post and it takes more time to load then your visitor quit from your website which affects your bounce rate (increases).
Google considers if any website has a high bounce rate then the content of the website is not good. If your bounce rate increases then it affects your website.
That’s why website optimization techniques used whose main reason is to decrease the website loading speed. In this post, i will briefly explain what is image compression or image optimization and how you specify your website.
Table of Contents
What is Image Compression or Optimization?
Image compression is the technique used to reduce the size of an image without losing its quality. Image Optimization is an SEO technique used for speed loading an image and it converts the image into user-friendly whose effects to the post to rank in google.
How to Optimize the Image For Website Speed Load
There are many techniques are available to optimize an image but in this modern cutting edge, everyone wants to complete in few clicks. The actual method to compress an image using photoshop which is the valuable photo editor software for pc.
But in the modern edge, most of the people use online tools to compress images. An online image optimization tool is easy to use and anyone can simply reduce the size of an image with few clicks, If your website is slow due to large images then continue reading.
Image Optimization Technique
There are main 4 steps available for image optimization and i will explain below
1.Write Title of Every Image
This is the first step for image optimization and always try to give names to all images available in the post. Crawlers of every search engine always crawl all content available in the post.
It crawls texts as well as images and its titles, if you write the image title relevant to the post then your image may be rank in search engine which drives huge traffic to your website.
As an example, if you are writing an article regarding a Nobel and you write the image title as a Nobel name, in that particular niche search available content is less then it may be your post as well as image also rank.
<img src=”http://www.example.com” title=”Nobel”>
2.Use Alt attribute
An alt attribute is used for crawlers, crawlers always scan alt attribute of the image to understand the image. If you really want to rank the post then it takes a deep place for ranking.
Google crawler always scans image title and alt text to exactly consider the image category and the article is written for which exact keyword.<img src=”http://www.example.com/nobel.jpg” title=”Nobel” alt=”Nobel”>
3.Compress image
2 Websites To Optimize Images With Few Clicks
There are many websites there whose main motive is to compress large images easily. Both websites are free to use, Image compressing websites are
a.ShortPixel
Shortpixel is the best image optimizer website and it has WordPress plugin available for direct image optimization. You get both paid and free plans for image optimization. This Website support jpeg, png, and gif for compression. You can compress 100 images in a month for free if your requirement is more then you mac choose paid plans.
Website – Shortpixel
b.Compressor.io
Compress.io website can compress and optimize an image up to 90%. This website supports 4 file formats jpg, png, gif, and SVG. If you want then your compressed file will directly store into your dropbox or google drive. There is no limitation in image compression.
Website – Compress.io
c.Toolur
Toolur is the merged image adjustment website and this website avails varieties of features for an image you can compress an image if the size of the image is large and also you can resize according to photo dimension. This website supports jpg, png, and bmp.
Website – Toolur
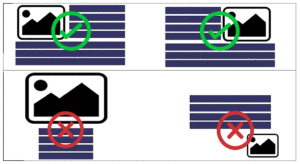
4.Dimension Of Image
Always try to use images according to post, if you are writing a post whose niche is affiliate then you may use a large size image, some technical posts then medium size image.
Your size of the image always raises the post, if you place images with userfriendly then your website user engagement will increase. Humans are always easily understood with images and videos that’s why try to post images with a good dimension.
How to check Website Loading time
If you want to rank your website in google then the major factor of google is website load time or we say page load speed.
In the world most of users uses smartphone to explore your website so site load time matters, according to some research if your website load time is more that 3 sec then the visitor quit your.
Because of this your bounce rate increase and google thinks your website don’t have good content so google don’t promote your website and your post don’t rank.
In market varieties of free and paid tools available but i will explain the free method to test your site speed. Every website have different speed for desktop and mobile devices so you require to maintain both.
For mobile devices you use Accelerated Mobile Pages (AMP) which load a site faster.
The Websites where you check your website speed that are –
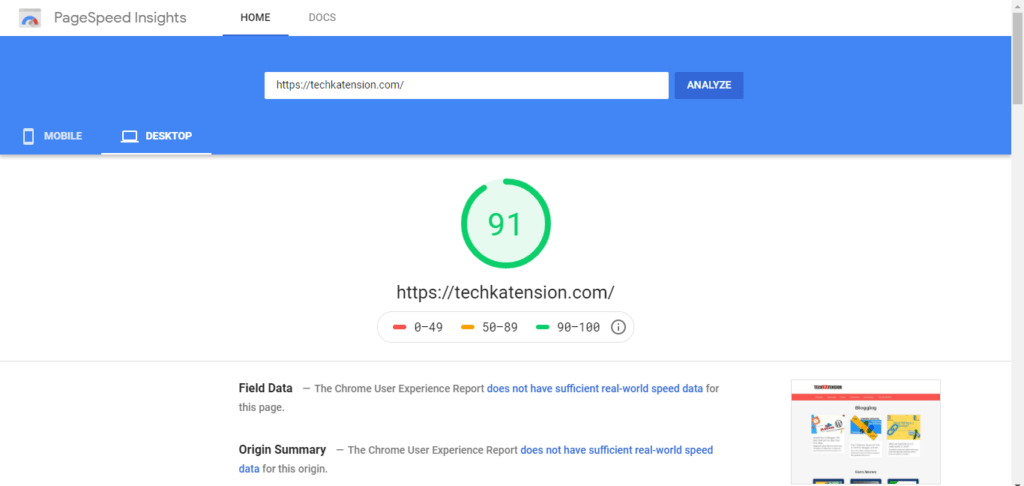
1.Google Page Speed Insight
This tool is developed by google and you will check easily how fast load your website in desktop or mobie devices.

Using page speed insight you will check your website speed in percentage. If your site result is in between 0-49 {Low}, 50-89 { Average }, 30-100 { Best }.
2.GTmetrix
Gtmetrix is my other website where I check my website speed and this website gives you the time between your website load. But this website only display result for desktop load time.
Conclusion
If you are using any platform for blogging image optimization is necessary for fat website load. Most of the cases website loads late because of heavy image.
If you are using blogger then use plugins to compress your image and load faster.